В преддверии официального анонса в этом месяце Google случайно опубликовал в блоге пост, раскрывающий идеи и исследования, лежащие в основе Material 3 Expressive.
Полный пост был сохранен в Wayback Machine. Рассмотрим основные моменты:
Material 3 Expressive — это так называемое «смелое новое направление в дизайне», являющееся «самым тщательно исследованным обновлением системы дизайна Google за все время». Google хочет, чтобы приложения ушли от «чистого» и «скучного» дизайна и создавали интерфейсы, вызывающие эмоциональный отклик. Помимо полного названия, эту концепцию также называют M3 Expressive или просто expressive design (экспрессивный дизайн).
Google поясняет:
Material 3 Expressive возникла в результате исследований — не в стиле «41 оттенок синего», где дизайн подчиняется данным, а в рамках совместного процесса, объединяющего исследование, проектирование и инженерию.
Еще в 2022 году команда Material Design задалась вопросом:
«Почему все приложения выглядят так одинаково? Почему они такие скучные? Разве нельзя добавить больше выразительности?»
За последние три года команда исследовала этот вопрос, пройдя через десятки раундов проектирования и исследований, чтобы найти следующую эволюцию Material Design. Было проведено 46 отдельных исследований с участием более 18 тысяч человек со всего мира, чтобы создать систему, которая будет как красивая, так и удобная в использовании. Принципы Material 3 Expressive основаны на надежных исследованиях и проверенных практиках, что дает дизайнерам уверенность в использовании новых компонентов.
Исследования включали:
- Отслеживание взгляда — анализ того, куда пользователи чаще всего смотрят
- Опросы и фокус-группы — изучение эмоциональных реакций на разные дизайны
- Эксперименты — сбор мнений и предпочтений
- Юзабилити-тестирование — как быстро пользователи осваивали интерфейс
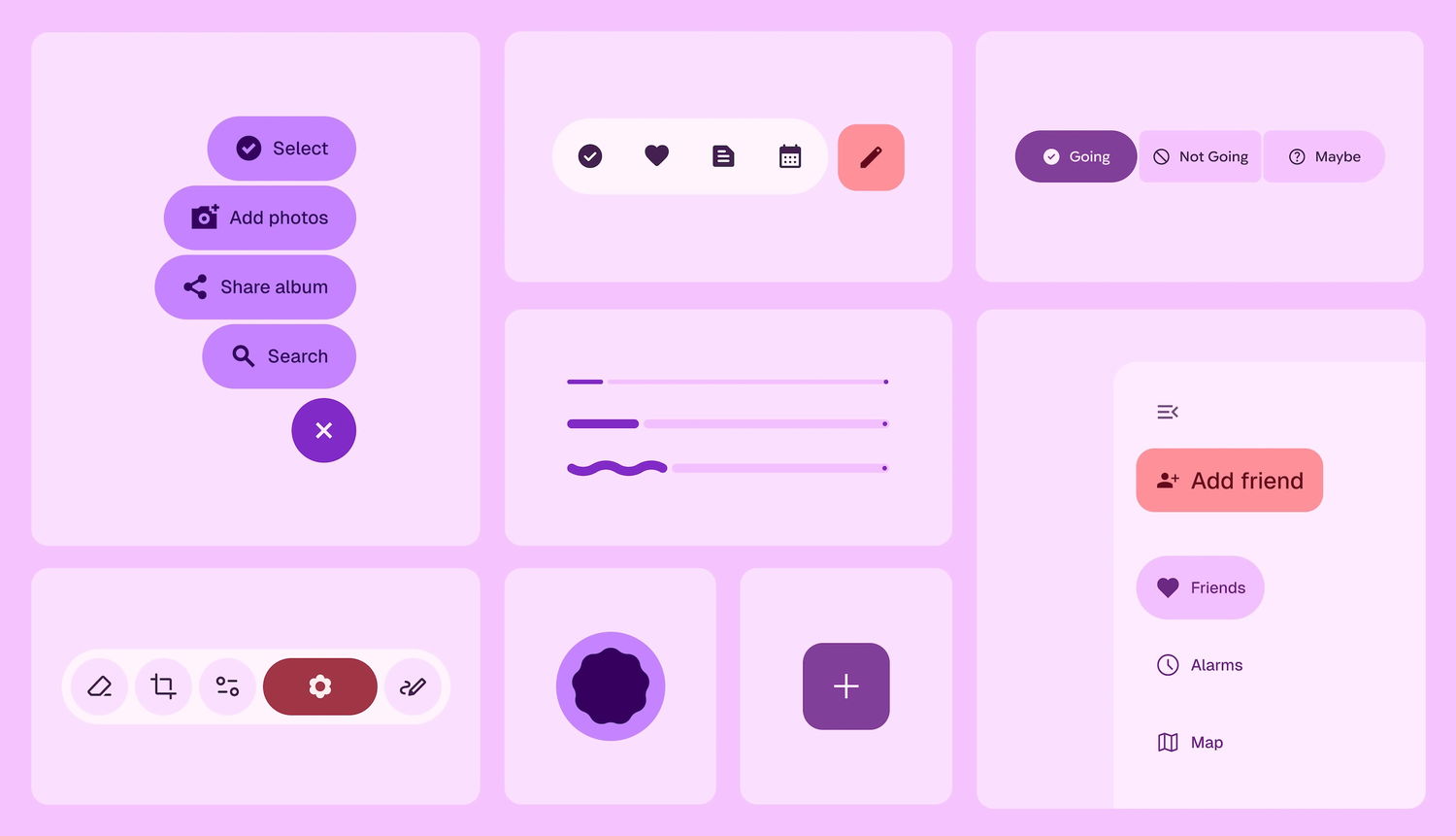
Google подчеркивает, что в основе экспрессивного дизайна лежат цвет, форма, размер, анимация и обрамление. Также отмечено:
Material 3 Expressive характеризуется смелым использованием форм и цветов, создавая приятный пользовательский опыт.
Эти элементы помогают сделать продукт удобнее, привлекая внимание к важным элементам интерфейса: выделяя ключевые действия и группируя похожие элементы.
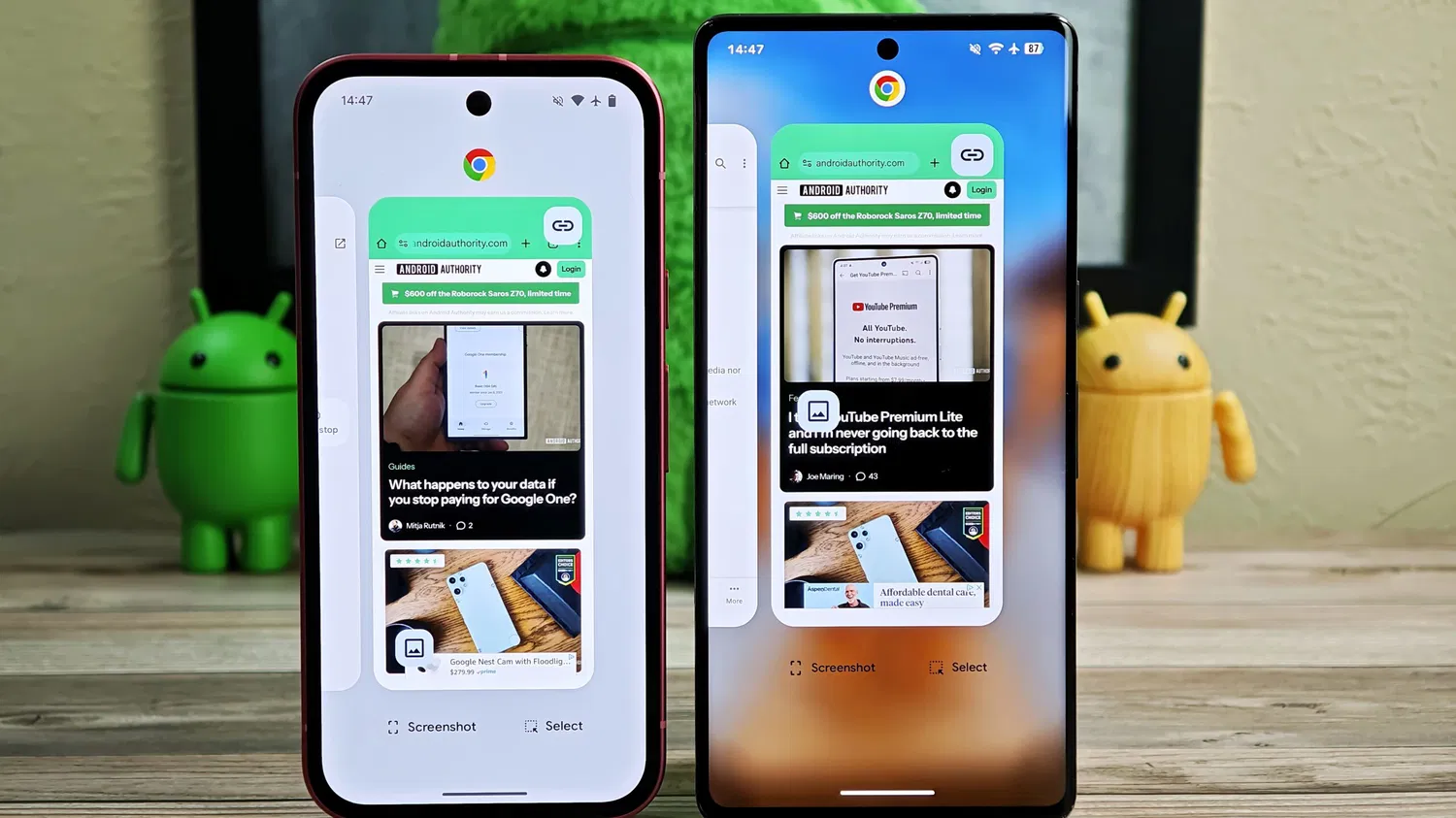
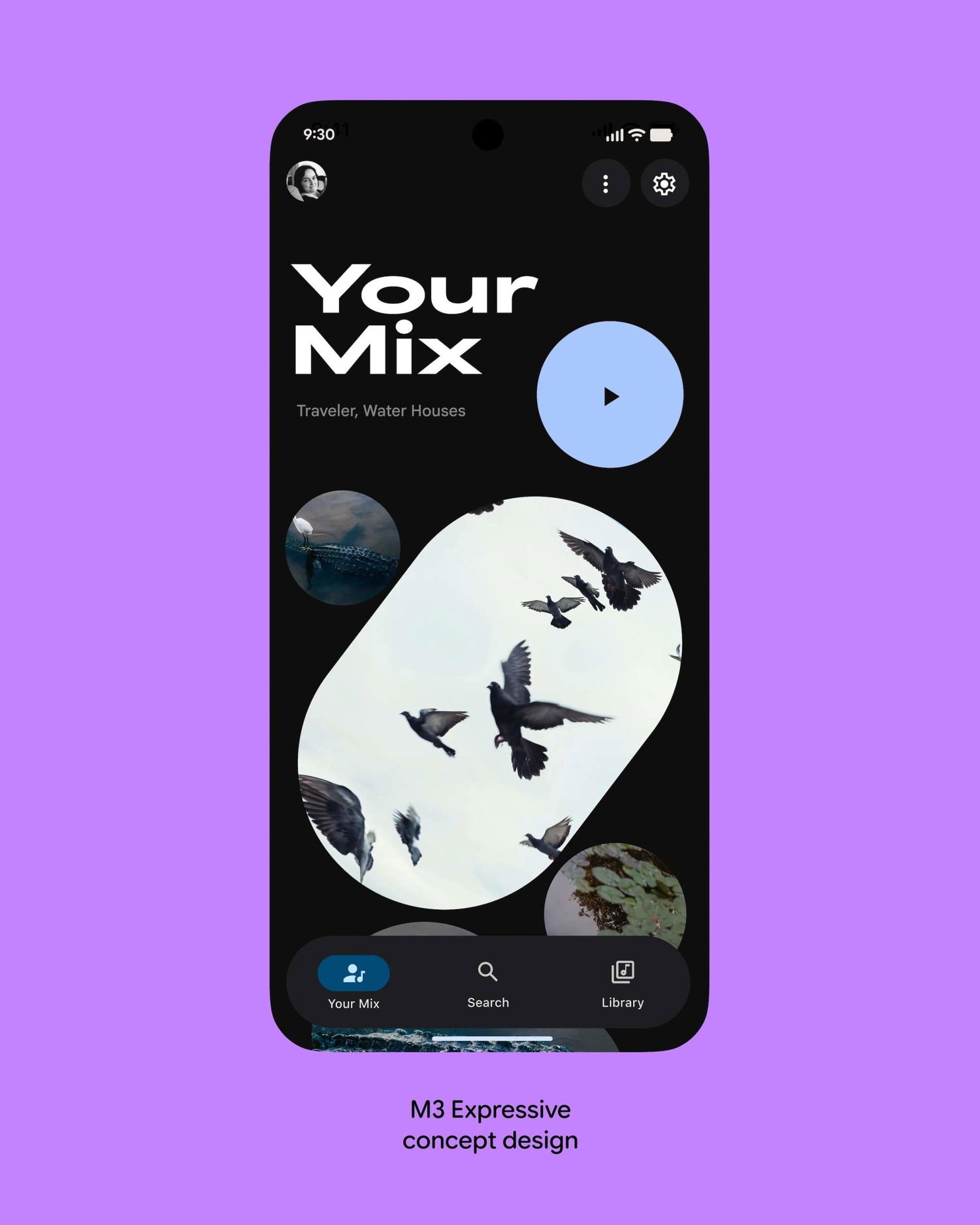
Одним из новых компонентов стал «плавающий тулбар». На концепт-дизайнах показана каплевидная нижняя панель, которая не занимает всю ширину экрана. Это создает эффект «сквозного» дизайна с видимым фоном — как в Google Chat.
 |
 |
Исследования Google показали, что «экспрессивные дизайны проще в использовании» и позволяют пользователям быстрее находить ключевые действия:
Участники могли находить ключевые элементы интерфейса в 4 раза быстрее, что подтверждает эффективность такого дизайна в управлении вниманием. Мы видели, как многие приложения достигают таких уровней улучшений, и это выходит за рамки простого времени фиксации взгляда. Мы также видели, как время нажатия на ключевые действия сократилось на несколько секунд в различных протестированных нами проектах.
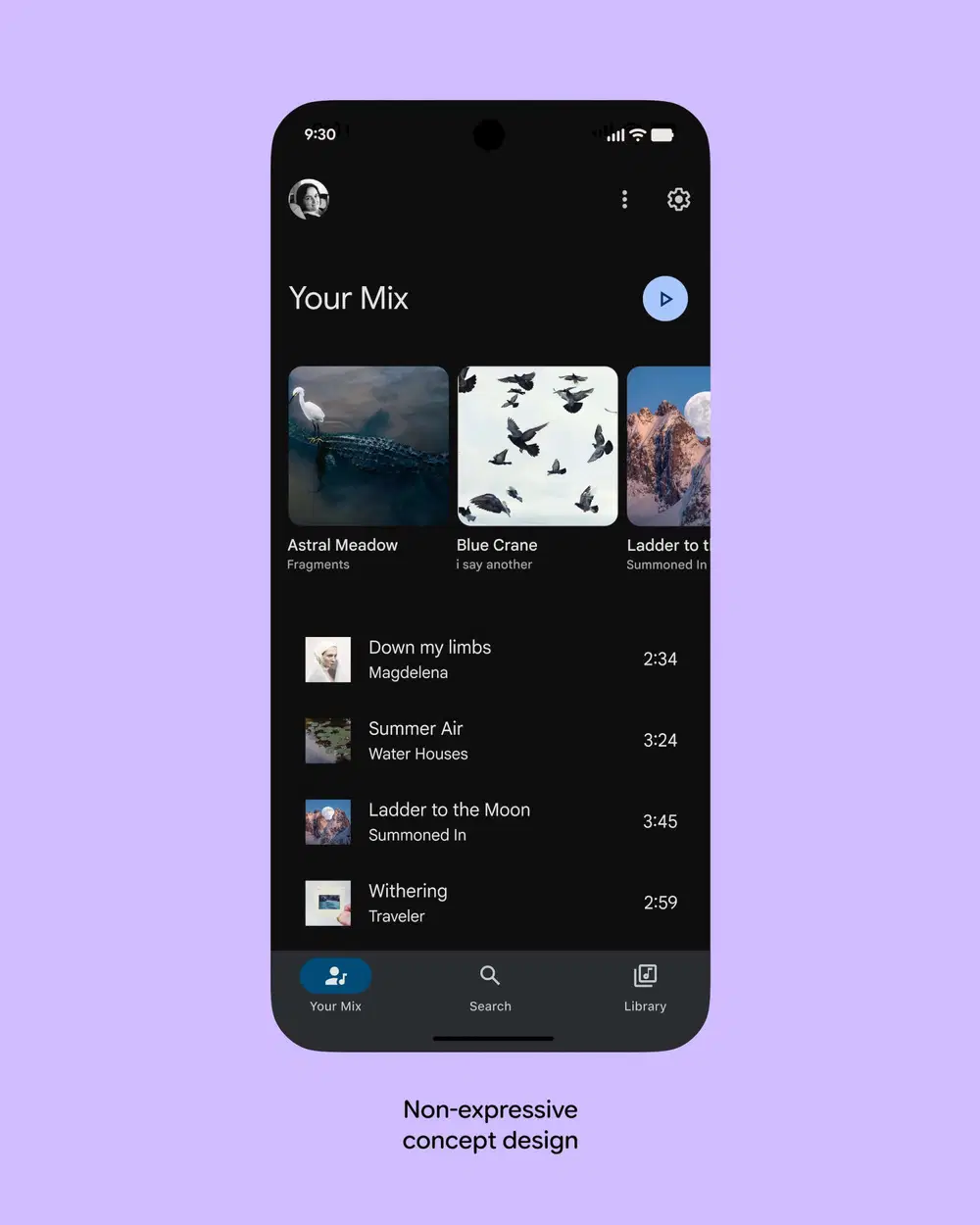
Важно подчеркнуть, что это всего лишь концептуальные проекты, которые не отражают реальные продукты. Google отмечает:
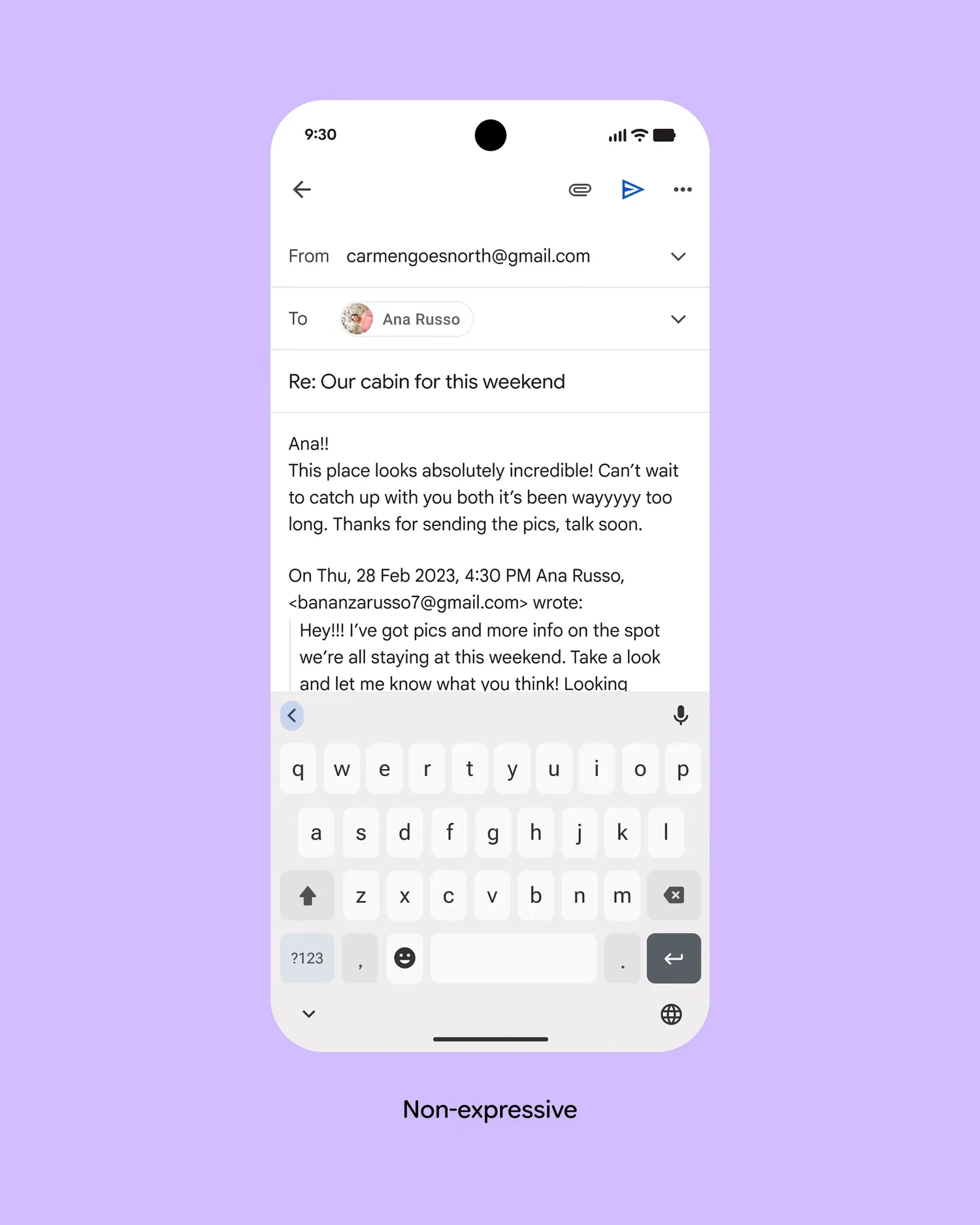
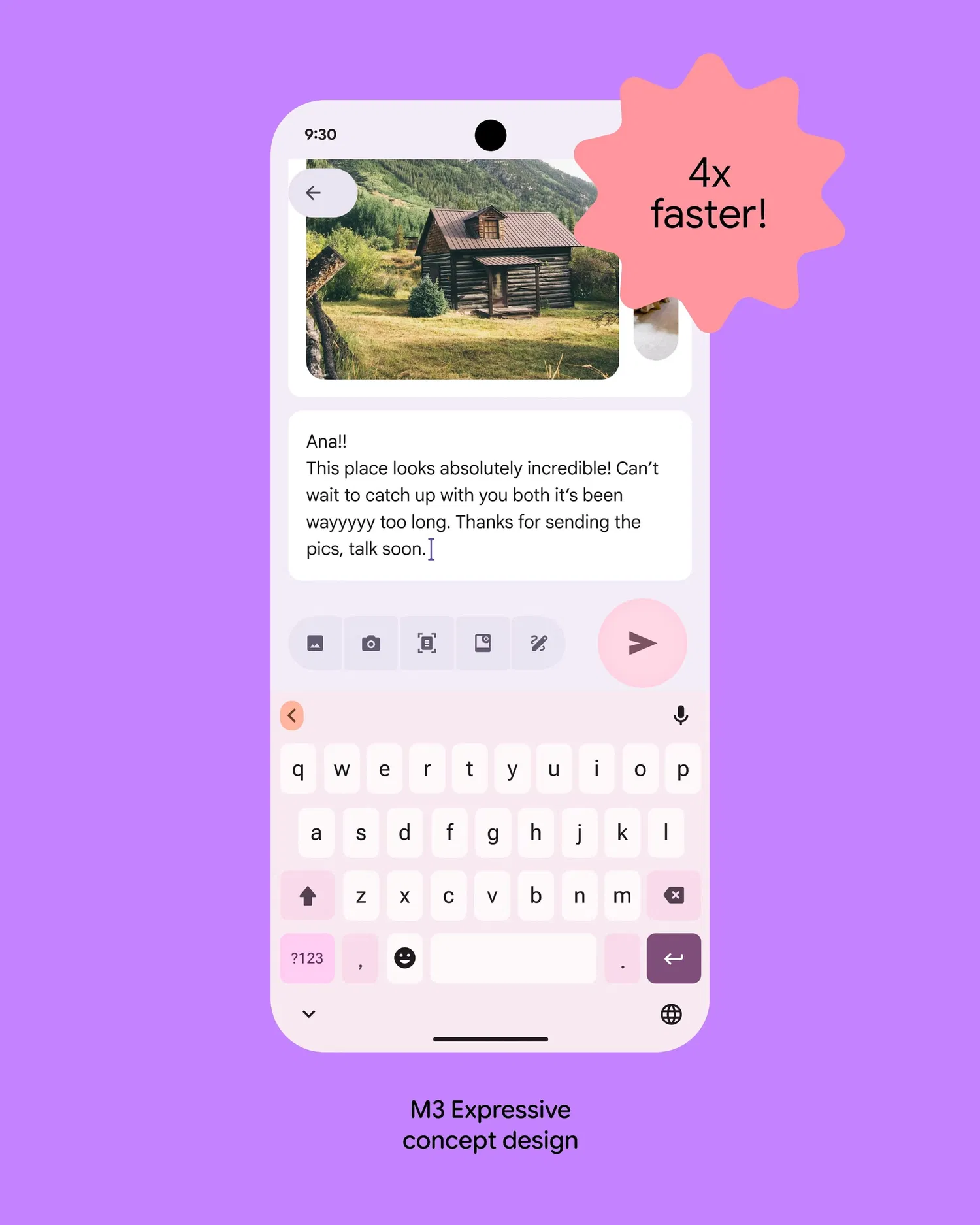
Когда мы смотрим на конкретные дизайны, такие как экраны для исследования случая приложения электронной почты ниже, мы можем увидеть преимущество выразительных принципов напрямую. Например, кнопка «Отправить» в новом дизайне больше, расположена прямо над клавиатурой и использует вторичный цвет, чтобы привлечь к ней внимание. Мы можем сравнить это с невыразительным дизайном, который помещает маленькую кнопку «Отправить» на верхнюю панель инструментов экрана с другими элементами управления, такими как прикрепление файла. Когда участников просили «Отправить электронное письмо» в приложении, их глаза видели кнопку в 4 раза быстрее в выразительном дизайне.
 |
 |
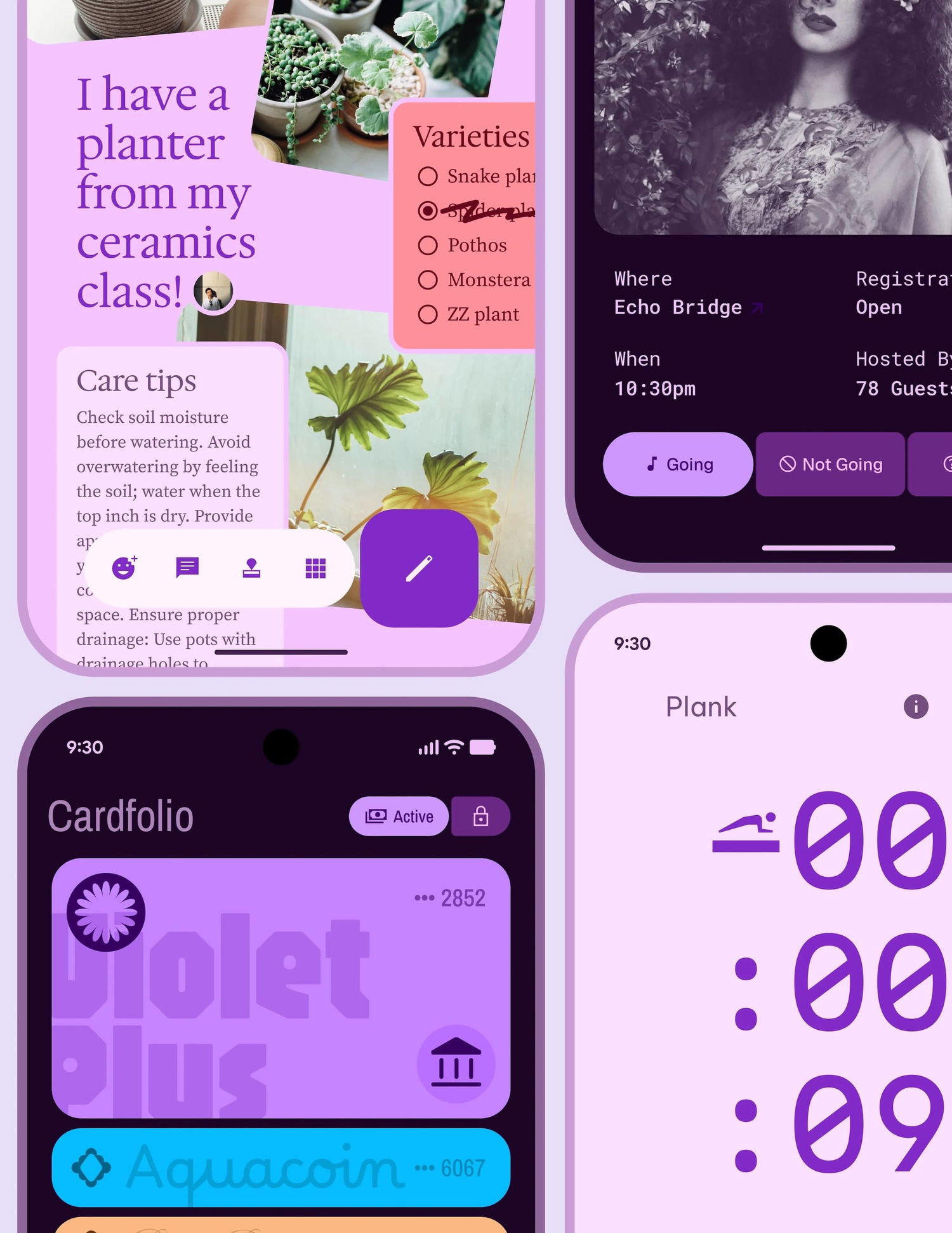
Также в концепт-дизайнах показаны приложения часов, голосового ввода, фоторедактора, платежей и кошелька:
Параллельно исследование выявило, что пользователи всех возрастов предпочитают именно «качественно реализованный экспрессивный дизайн» строгим и формальным интерфейсам вроде iOS Human Interface Guidelines.
Google также выяснила, что «экспрессивный дизайн — это круто». В частности, это повышает привлекательность бренда:
- +32% в восприятии бренда как «в курсе трендов» (subculture perception)
- +34% в восприятии бренда как современного
- +30% в ассоциации бренда с дерзостью и инновациями
Обновления программ, что нового
• Apple выпустила релиз-кандидаты iOS 26.3, iPadOS 26.3 и macOS Tahoe 26.3
• WinRAR 7.20: ускорение работы с архивами, новые параметры командной строки и улучшения интерфейса
• Представлен iQOO 15 Ultra с активным охлаждением и батареей 7400 мАч
• OCCT готовит встроенные инструменты для разгона процессоров Intel — тестируется поддержка Xeon 600 Granite Rapids
• Aluminium OS: почему объединение Android и ChromeOS для ПК может затянуться
• Разногласия между Nvidia и OpenAI: судьба сделки на 100 миллиардов долларов